It was realised early on that design is a process that needs to follow the product for a whole lifetime. I organised tasks in sprints like developers which was managed on a separate Kanban board. Cooperation with everybody in the team was vital and having the client available and collaborating during the entire iteration made the process faster and more efficient.
1. Understand
By having an understanding of the problem I wish to solve and a user journey of how the users would use the product greatly help prioritize tasks according to the users and business goals.
2. Ideate & Decide
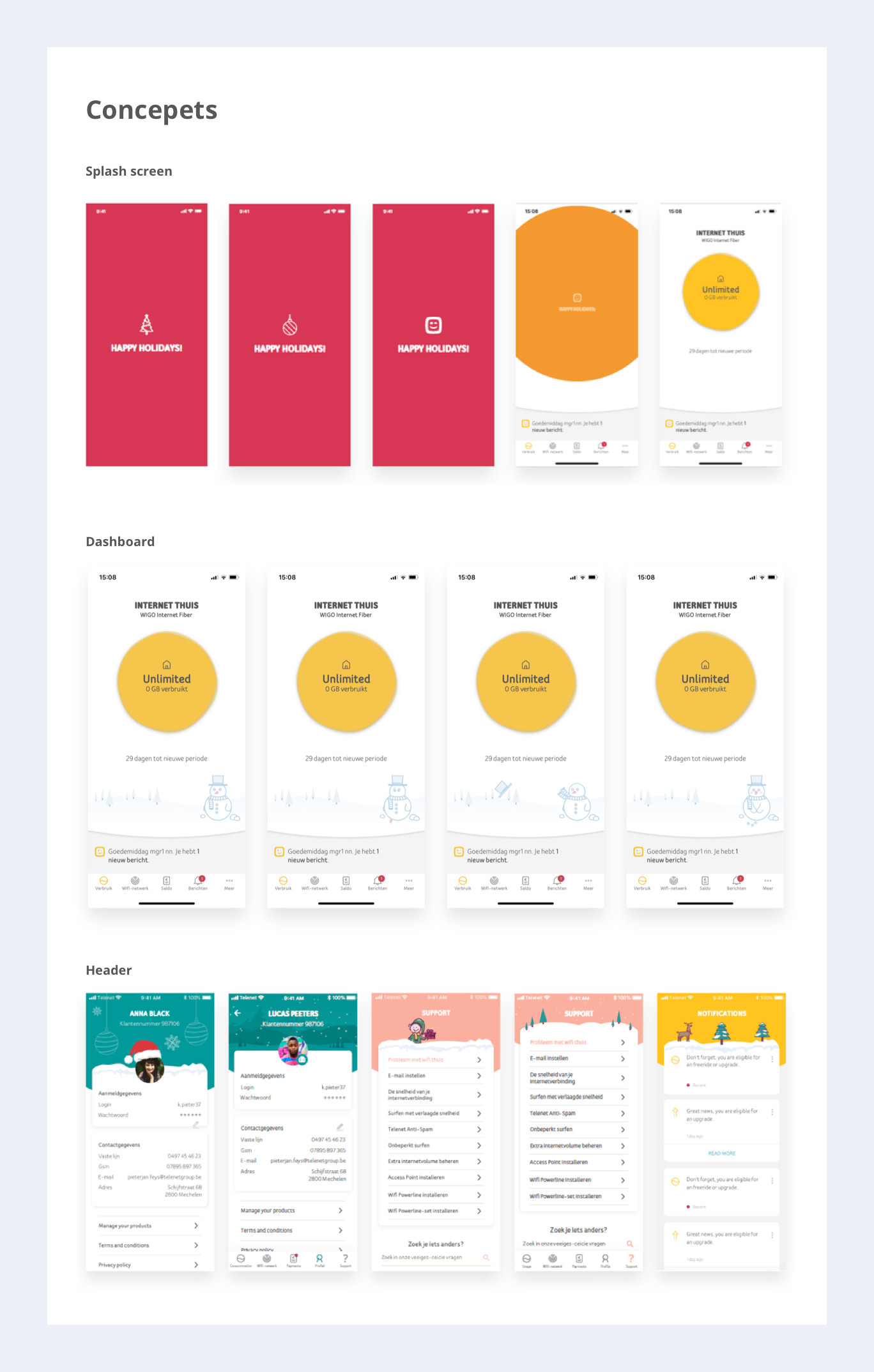
This is all about solving the problem, using a variety of different methods to capture ideas and identifying the best solution.
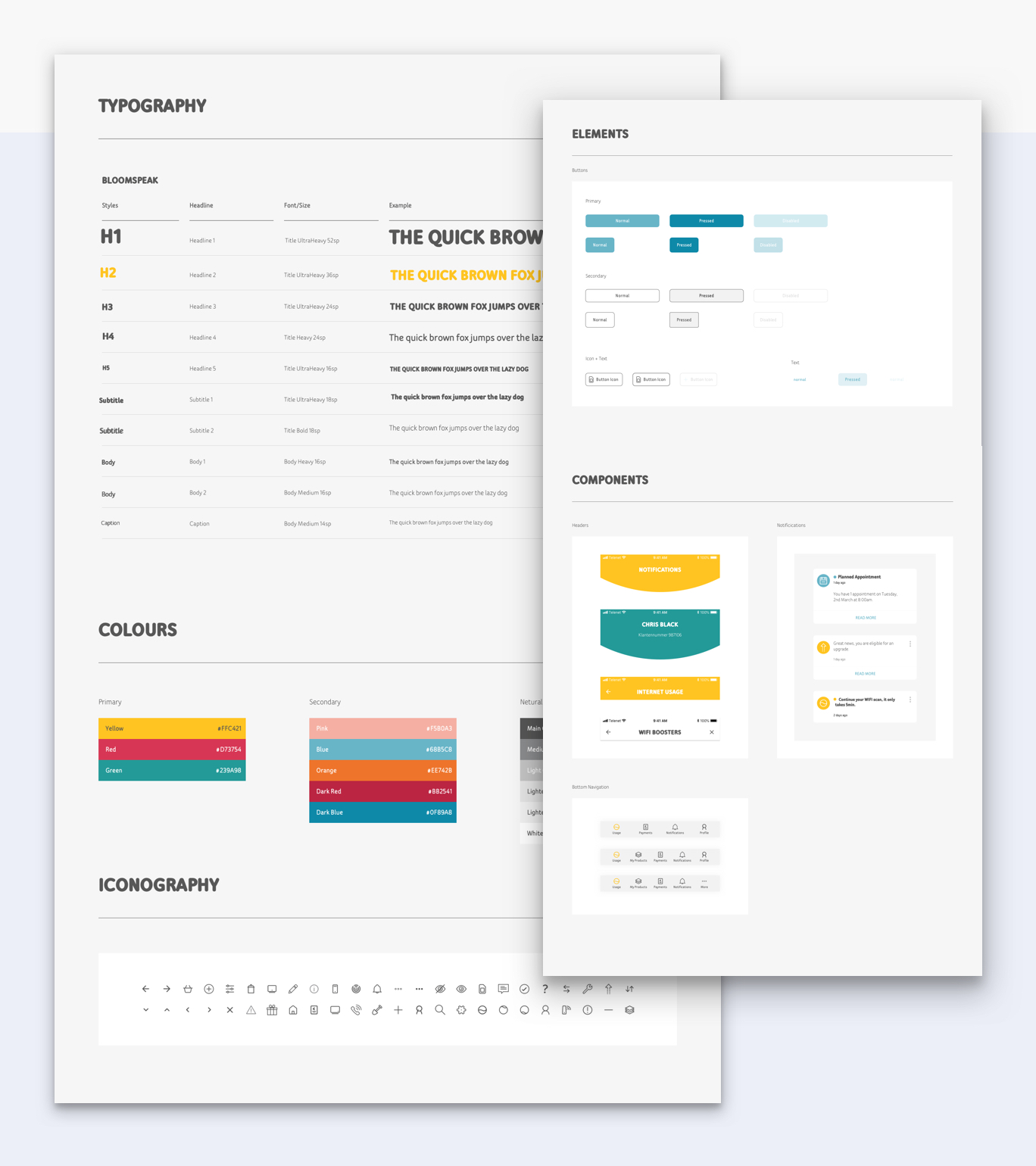
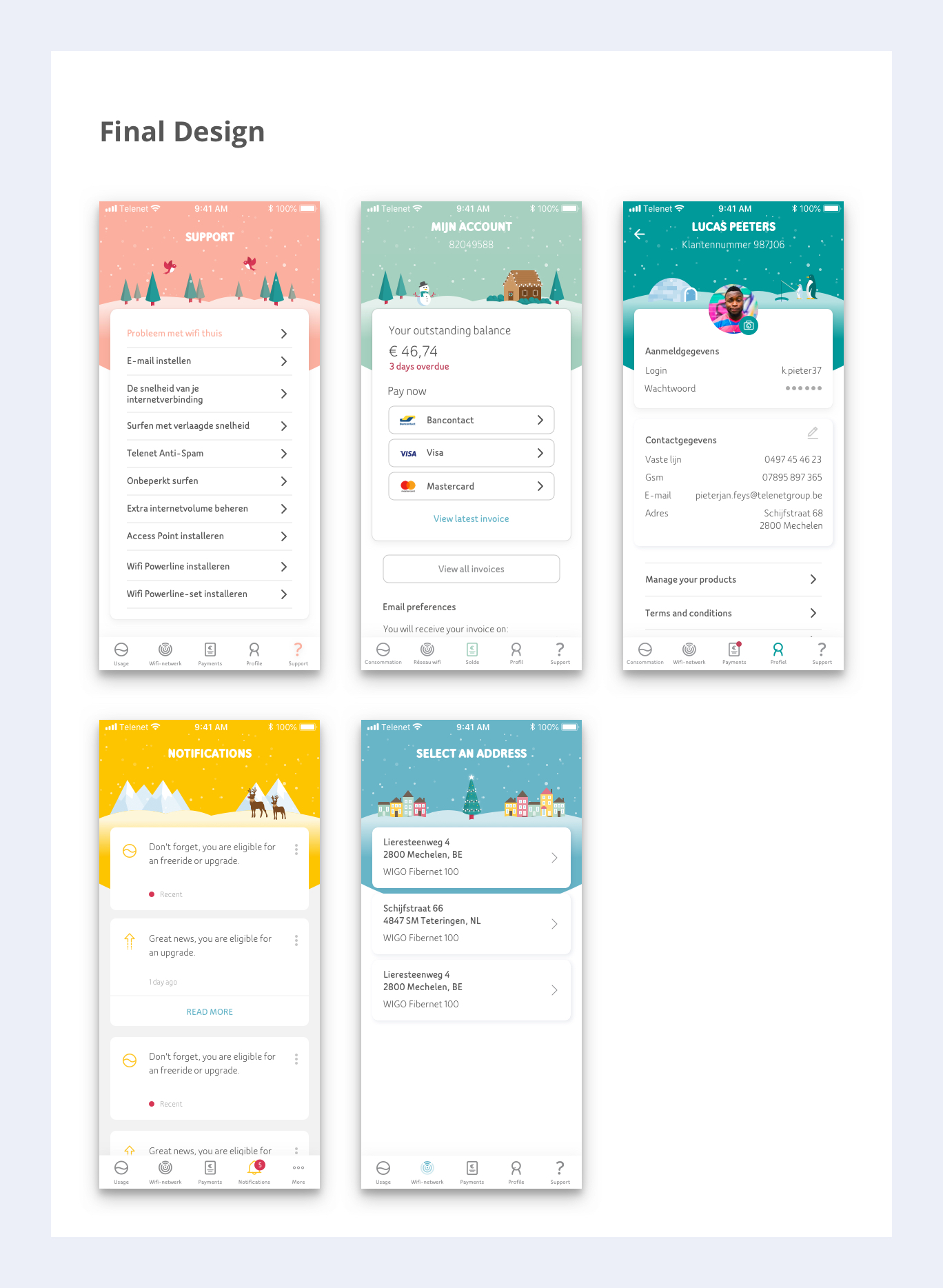
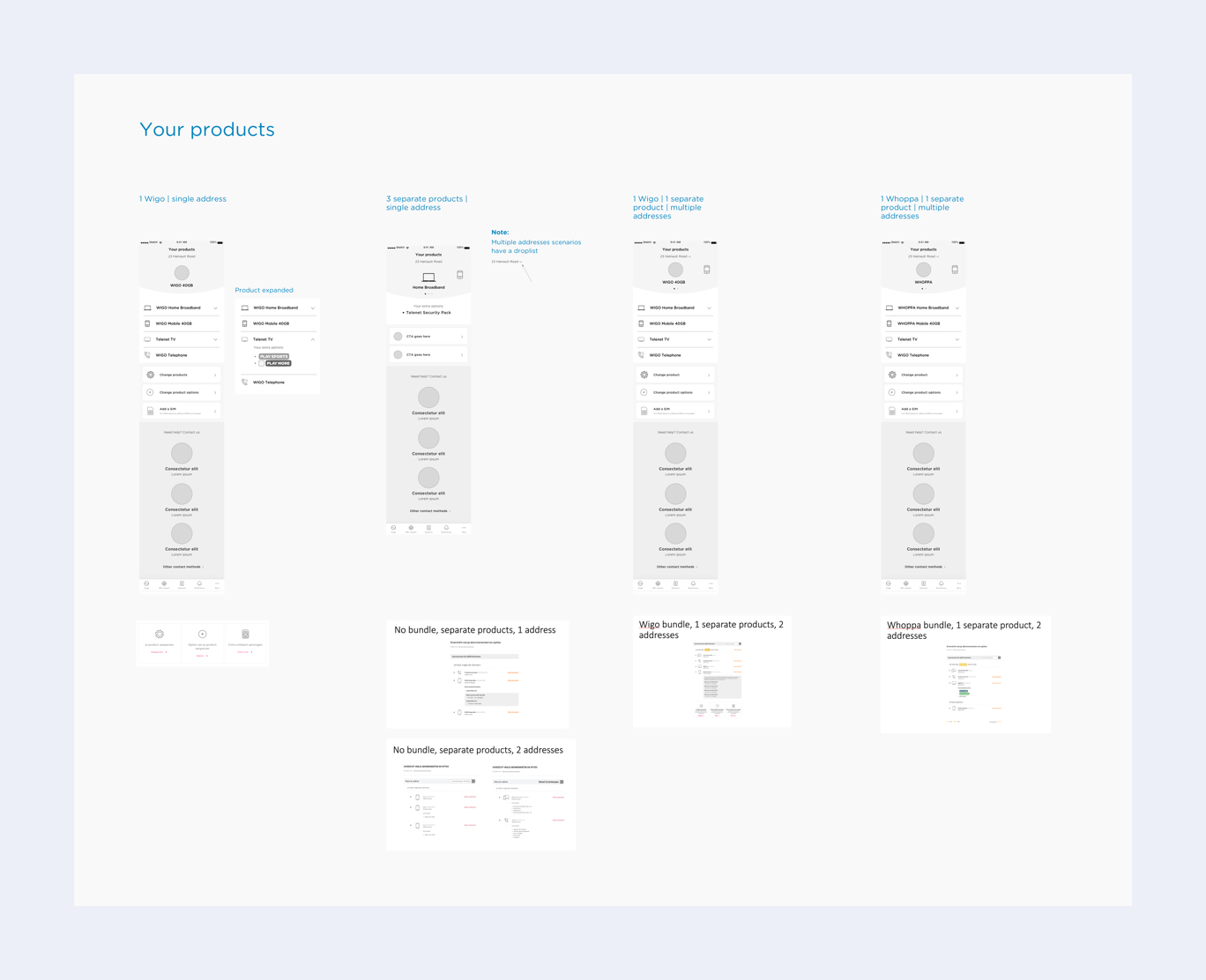
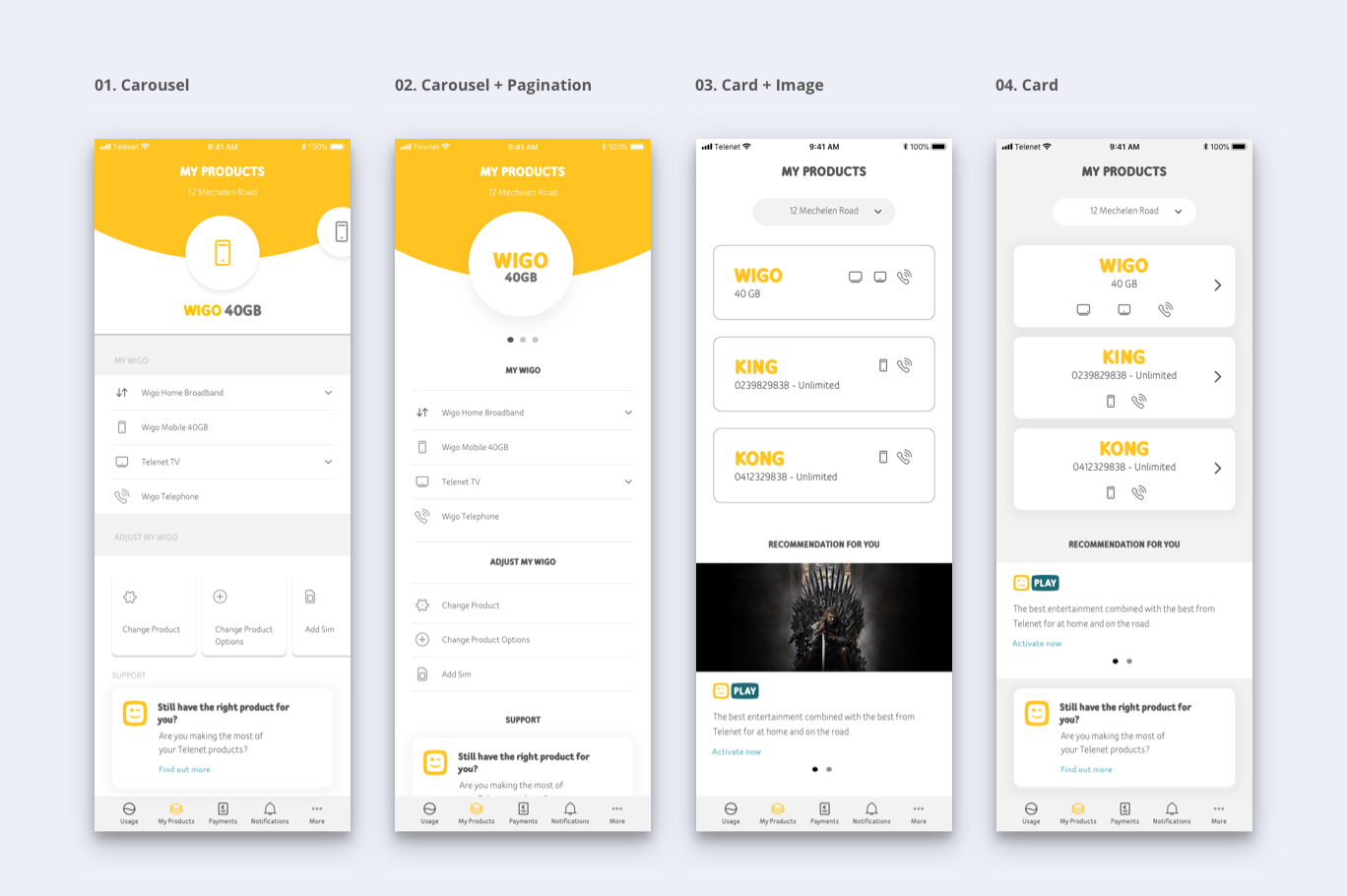
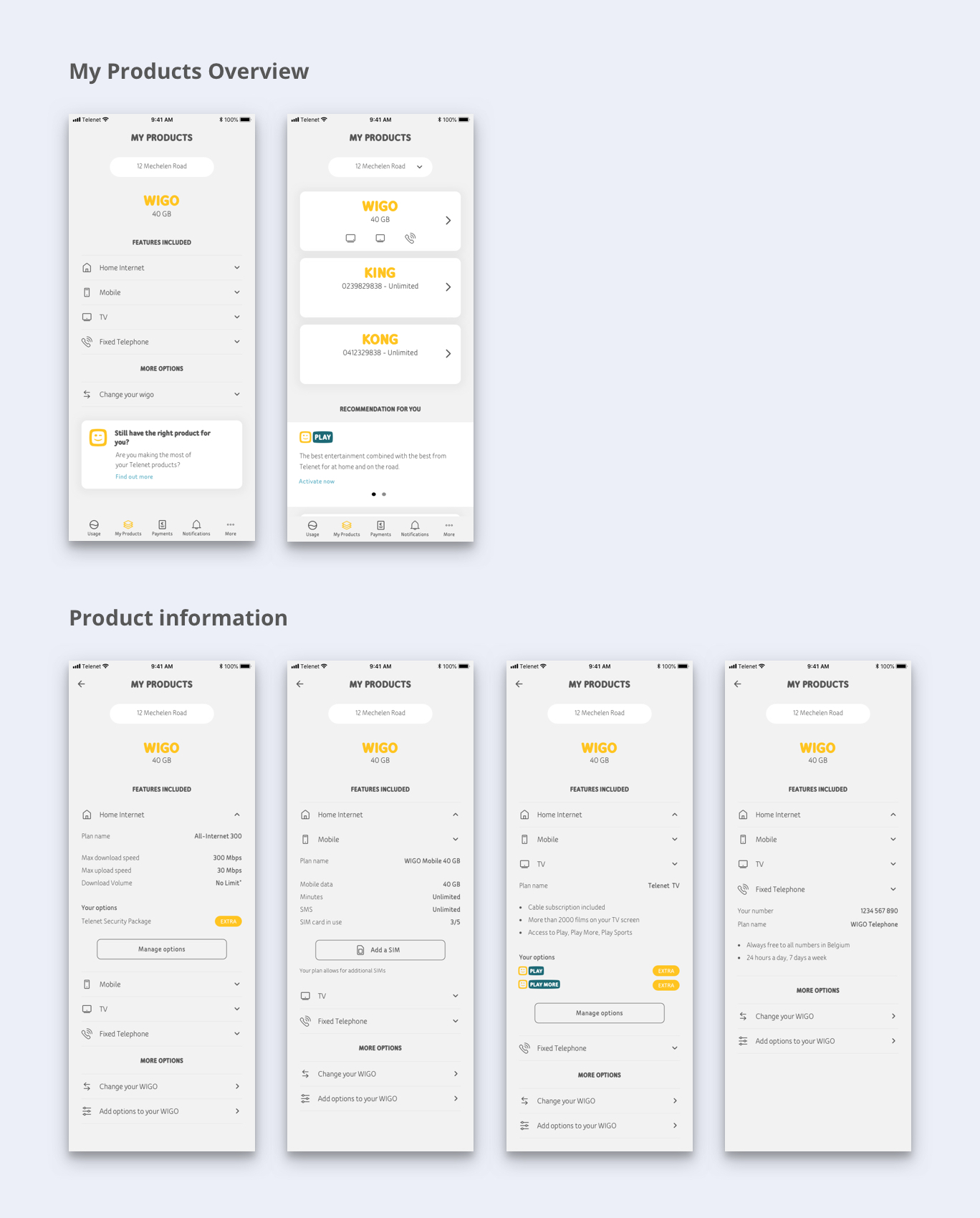
3. Prototype & Validate
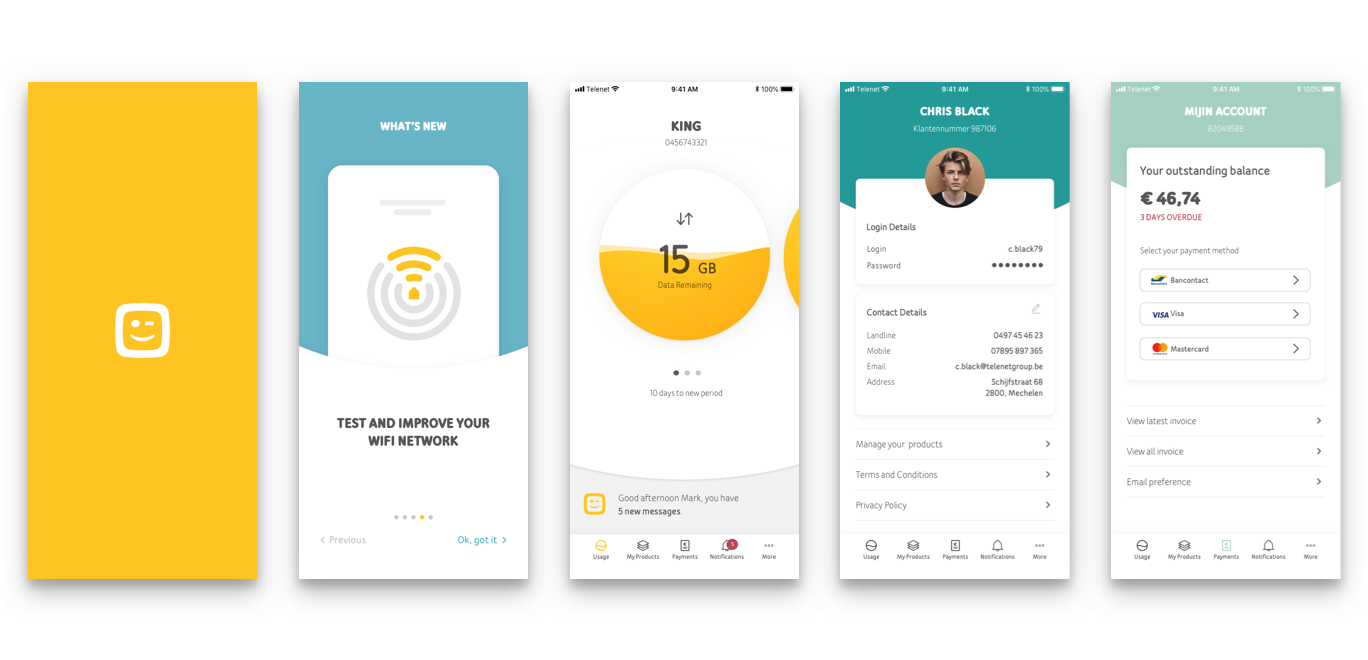
I created low-fi prototypes to iterate and communicate the thought process and strategy to the stakeholders. After validating it, I moved to a well-defined pixel-perfect and polished version of the interface, to be tested with end users.